記事に埋め込んだはずのTwitter(現X)が、画像の代わりにURLのみの表示になっていて困ったことはありませんか?
 みんな
みんなプレビューでもしっかり確認してから公開したはずなのに、しばらくしたらURLの表示になってる!
▼ツイートが適切に埋め込まれると、こんなふうに表示されますよね。
▼しかし、埋め込みが正しく表示されないと、こんな感じでURLのまま表示されてしまうことがあります。
https://twitter.com/Starbucks_J/status/17359982377619796?t=dXF-9Ztv3mvRSe8IqPugcQ&s=19
使用しているツイートが削除されている場合でも、エラーで表示ができないという文面が埋め込まれるので、URLのまま表示されるツイートは表示できるはずなのです。
そこで、この記事ではWordPressでのTwitter埋め込みがしっかり表示されない&URLのまま表示されてしまっている時の対処法を、3つ紹介していきます。
では、早速見ていきましょう!
ワードプレスのツイッター埋め込みがURLでしか表示されない時に試すべきこと3選


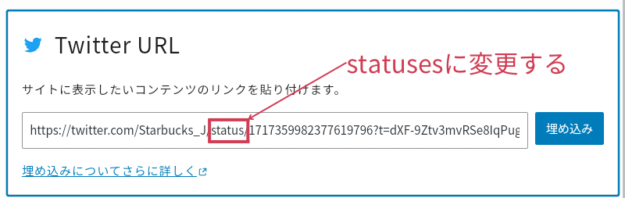
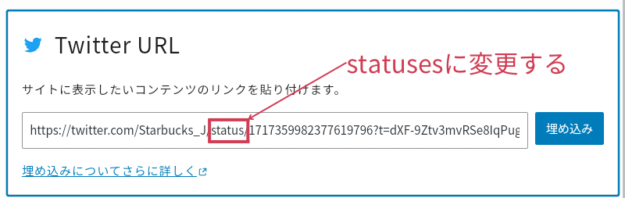
1. ツイートのURLの一部を変更する


ツイートにURLの中にある、「status」という部分を、「statuses」に変更します。
これだけで、しっかりツイートが埋め込まれるようになったことが確認できます。
大体のケースは、この方法で問題なく表示されるようになるはずですよ!
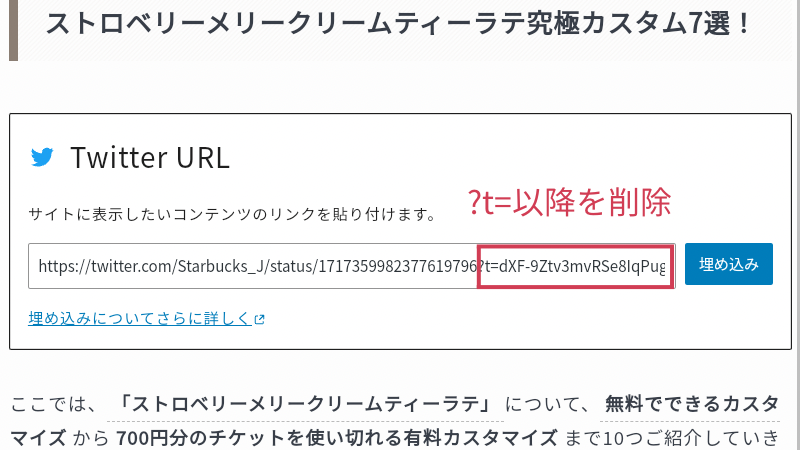
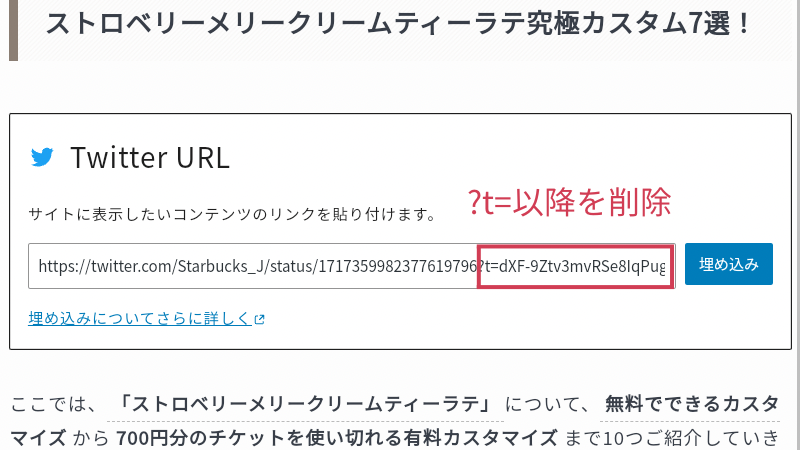
2. ツイートのURLの一部を消す


ツイートのURLの一番後ろのほうにある、「?t=」以降のURLを消します。
「?t=」以降の数字やアルファベットは、ツイートの埋め込みは直接必要のないので、その部分を削除することで、表示されるようになります。
3. HTMLとして埋め込みなおす
上記の方法を試してもダメだった場合には、ツイートを埋め込み直しましょう。
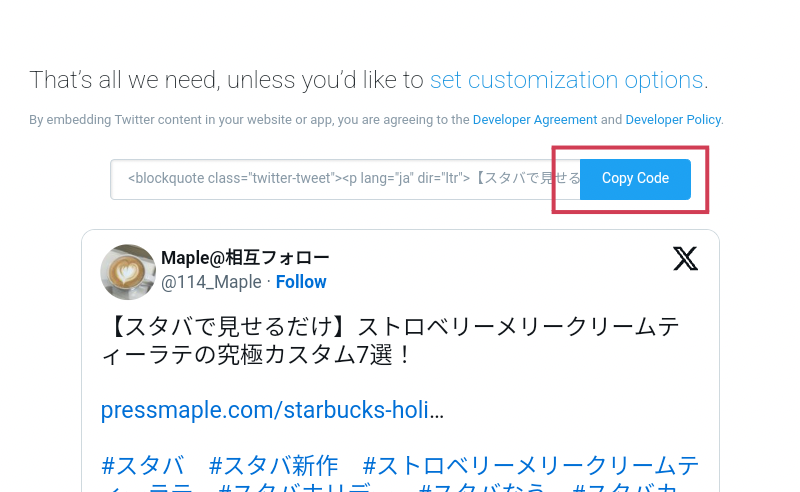
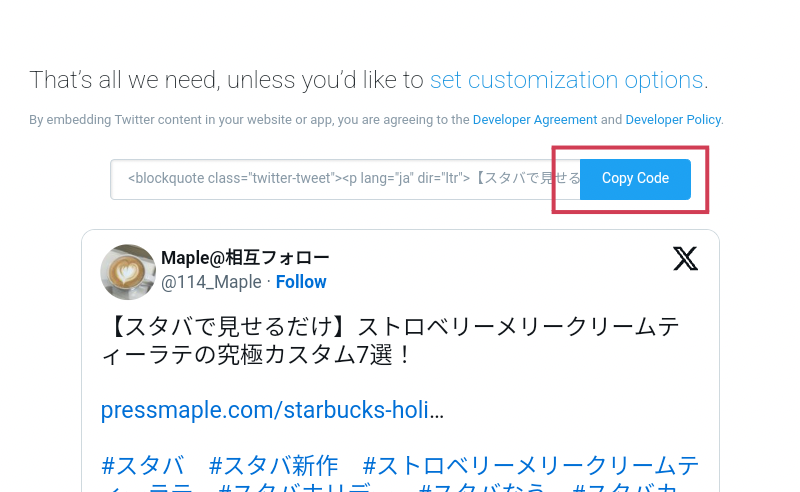
クラシックエディターでもおなじみの、Twitter(ブラウザ)から埋め込み用コードをコピー、HTMLとして埋め込みます。
アプリでツイートを見つけた場合には、そのツイートのリンクをコピーし、グーグルやサファリなどでURLを検索すれば、ブラウザで開けますよ!




プレビューでしっかり表示されるかどうか確認して完了です。
ツイッター埋め込みがURLのまま表示される原因
ツイートが正常に埋め込まれない&突然表示されなくなってしまう原因は、様々あるそうですが、以下が例として挙げられます。
- Twitter側のエラー
- 使用しているプラグインとの相性が悪い
- CSSの不具合
私自身も、この現象は何度も発生しているのですが、専門知識に欠けるため、原因の特定はできませんでした。
ツイッター埋め込みがURLのまま表示されないための対策
ツイッター埋め込みがURLのまま表示されないようにするためには、ツイートを埋め込むごとに、以下の方法を実践するのがおすすめです。
少し手間がかかりますが、「気付いたらツイートが表示されなくなっていた」というような事態を防げるので、投稿の都度やっておくと良いと思います!
- URLの「status」を「statuses」に都度変える
- URLの「?t=」以降を削除しておく
- 最初からHTMLとして埋め込む
上記の方法の中で、一番簡単なのが番。
クラシックエディター時代に使用していて、このような問題が全くなかったため、少し手間ですが、一番確実なのが❸のHTMLを使用する方法だと考えられます。
ご自分に合った方法で、ツイートの表示エラーを防ぎましょう!
まとめ
WordPressでのTwitter埋め込みがしっかり表示されない&URLのまま表示されてしまっている場合には、下記の3つの方法で解決できます。
- URLの「status」を「statuses」に変える
- URLの「?t=」以降を削除する
- 最初からHTMLとして埋め込む
また、原因の特定が難しいため、ツイートを埋め込む際には、最初からHTMLで埋め込んでおくと、表示エラーを防げることが分かりました。







コメント